
Актуальные типы вёрстки в 2023 году
24.03.2023
Выбор типа вёрстки является критическим для разработки уникального проекта, так как работоспособность сайта напрямую зависит от этого. Для упрощения этого процесса мы предоставляем основные типы вёрстки. Хотя в Интернете можно найти много информации о типах версток, многие сайты содержат устаревшую информацию о верстке, которая больше не используется, и не учитывают новые версии, которые в настоящее время популярны в веб-пространстве. Важно отметить, что вёрстка является неотъемлемой частью создания сайта.
Мы собрали для вас самые популярные типы верстки в 2023 году:
- Блочная верстка - основана на теге
<div>, с помощью которого создаются контейнеры для контента страницы или отдельных блоков. - Адаптивная верстка - подразумевает использование медиазапросов и относительных единиц измерения для адаптации сайта под разные размеры экранов и устройств.
- Резиновая верстка - заключается в том, что ширина элементов сайта задается в процентах от ширины окна браузера, что позволяет сайту растягиваться или сжиматься в зависимости от разрешения экрана.
- Фиксированная верстка - характеризуется тем, что ширина элементов сайта задается в пикселях и не меняется при изменении размера окна браузера.
Ниже мы разберем поподробнее каждый из этих типов.
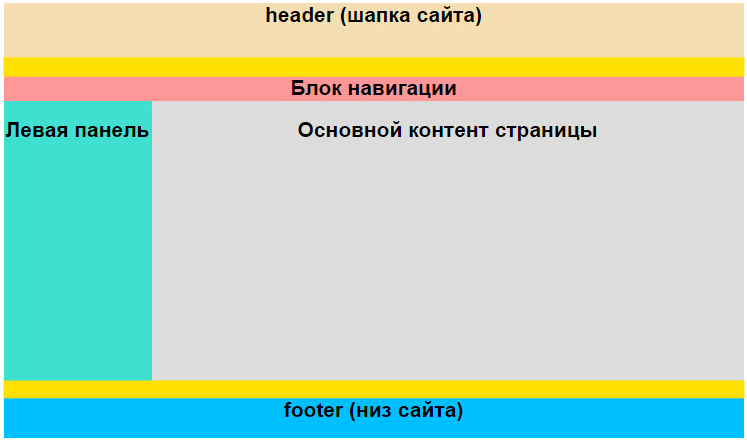
Блочная верстка
Блочная верстка сайта - это способ верстки, при котором используется тег
<div> для создания
контейнеров для контента страницы или отдельных блоков. Блочная верстка позволяет легко
создавать аккуратный, пропорциональный и адаптивный сайт. Блоки располагаются на странице
вертикально и могут иметь разные свойства, такие как ширина, высота, цвет фона, отступы и т.д.
Преимущества и недостатки блочной верстки сайта
Преимущества:
- Меньший объем кода;
- Более гибкая верстка;
- Более простая и понятная структура;
- Более легкая поддержка и обновление сайта.
Недостатки:
- Некоторые браузеры могут отображать блочную верстку по-разному;
- Необходимость использования дополнительных стилей для создания сложных макетов;
- Более сложная верстка для начинающих.
Примеры сайтов где используется блочная верстка
- Amazon.com - это крупнейший интернет-магазин, который использует блочную верстку для отображения своего контента. На главной странице сайта есть множество блоков, каждый из которых содержит информацию о различных категориях товаров, лучших продажах, рекомендуемых товарах и многом другом.
- Apple.com - сайт Apple использует блочную верстку, чтобы представить свои продукты и услуги. Блоки на главной странице показывают последние новости и анонсы продуктов, а также крупные баннеры с рекламой новых продуктов.
- Airbnb.com - на сайте Airbnb каждый блок представляет различные варианты жилья в разных городах и странах. Эти блоки отображаются в виде картинок и надписей, а также с использованием фильтров для поиска жилья по различным критериям.

Адаптивная верстка
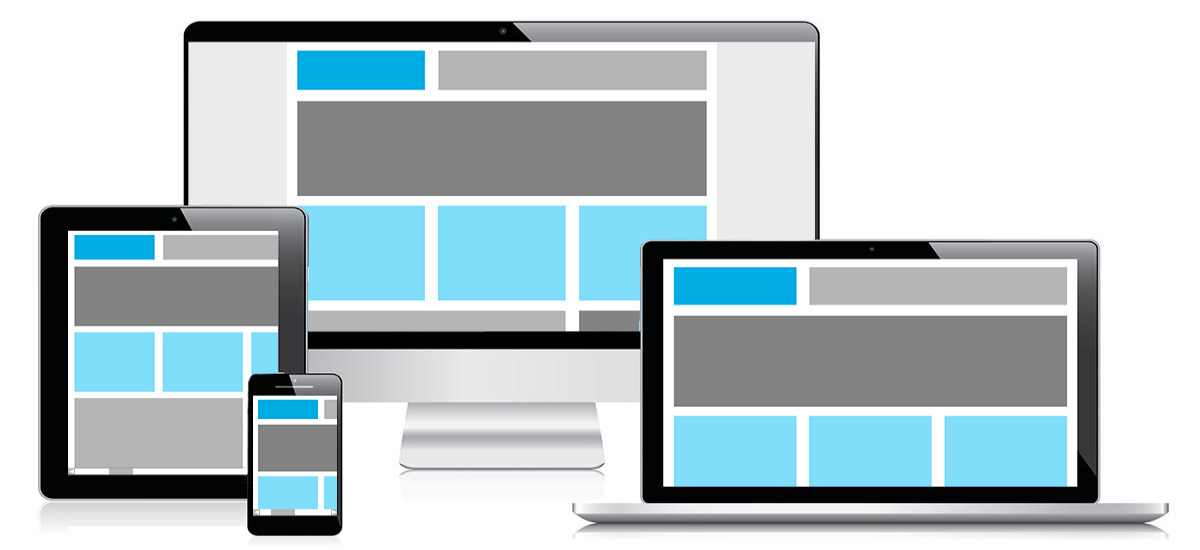
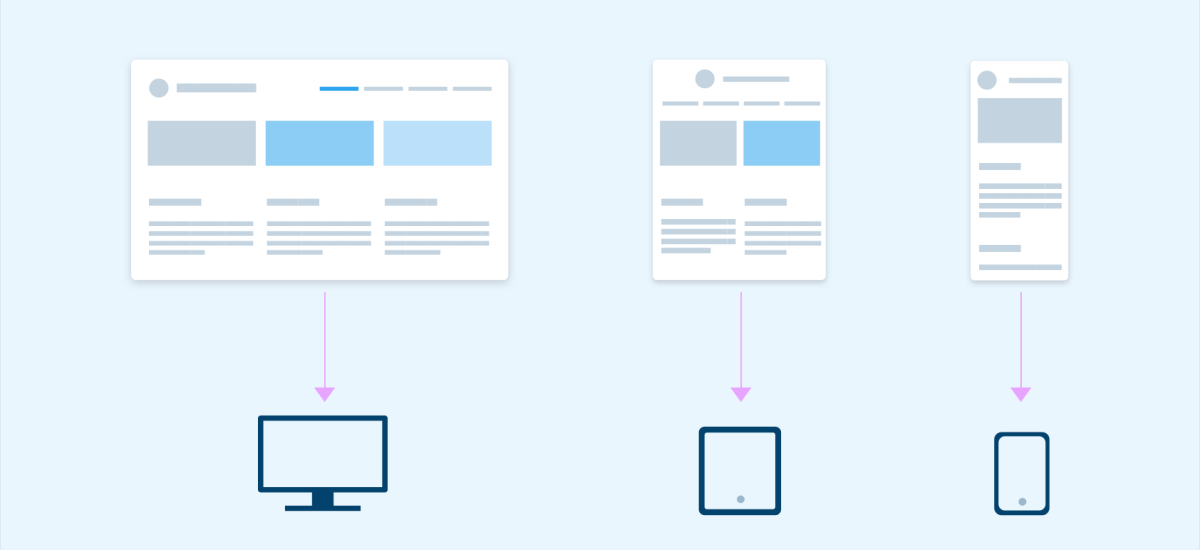
Адаптивная верстка сайта - это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя. Адаптивная верстка позволяет правильно отображать содержимое веб-сайта на любых устройствах, таких как смартфоны, планшеты или компьютеры. Для реализации адаптивной верстки используются медиазапросы и относительные единицы измерения.
Преимущества и недостатки адаптивной верстки сайта:
Адаптивная верстка сайта имеет ряд преимуществ и недостатков.
Среди преимуществ можно выделить:
- Универсальность - сайт с адаптивной версткой хорошо отображается на любых устройствах и не требует создания отдельной мобильной версии;
- Удобство - пользователи могут легко читать и взаимодействовать с контентом сайта, не прибегая к масштабированию или горизонтальной прокрутке;
- Оптимизация - сайт с адаптивной версткой лучше индексируется поисковыми системами и получает более высокие позиции в результатах поиска.
Среди недостатков можно назвать:
- Сложность - адаптивная верстка требует больше времени и усилий для разработки и тестирования, чем фиксированная или резиновая верстка;
- Производительность - если сайт содержит много страниц или тяжелых элементов (например, видео или анимации), то адаптивная верстка может замедлять его загрузку и работу на слабых устройствах.
Примеры сайтов где используется адаптивная верстка сайта
В интернете можно найти много примеров сайтов с адаптивной версткой. Вот некоторые из них:
- Simon Collison - персональный сайт дизайнера и писателя, который меняет свою структуру и цветовую схему в зависимости от размера экрана.
- The Boston Globe - один из первых крупных новостных сайтов, который перешел на адаптивную верстку в 2011 году. Сайт сохраняет свою читаемость и удобство на любом устройстве.
- Think Vitamin - образовательный сайт для веб-разработчиков и дизайнеров, который использует адаптивную верстку для предоставления различных форматов контента (видео, аудио, текст) на разных устройствах.
- Staffanstorp - официальный сайт шведского города, который демонстрирует эффектный адаптивный дизайн с использованием больших фотографий и минималистичной типографии.
- New Adventures In Web Design Conference 2012 - сайт конференции по веб-дизайну, который имеет яркий и креативный адаптивный дизайн с использованием геометрических фигур и контрастных цветов.

Резиновая верстка
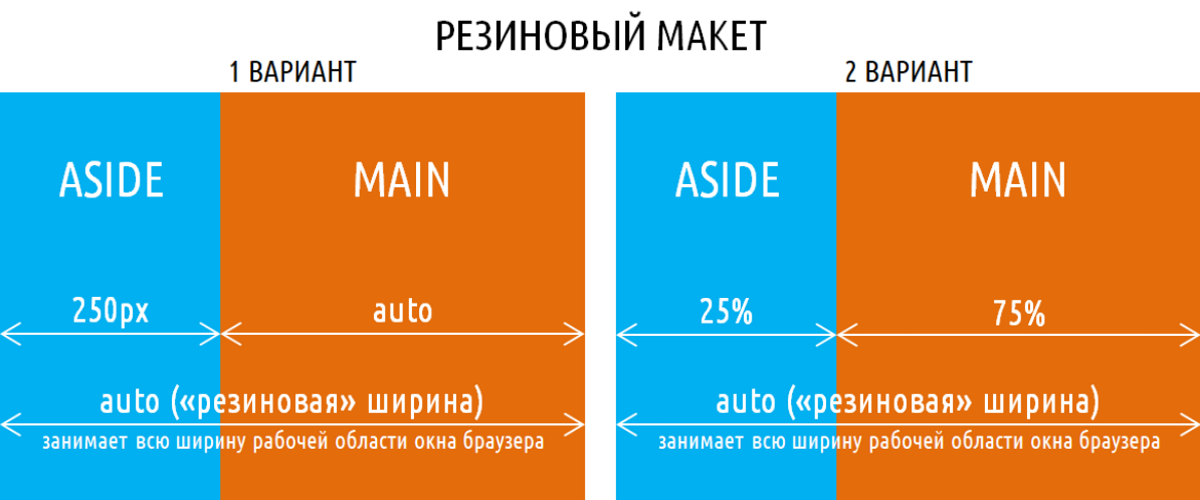
Резиновая верстка - это тип верстки сайта, который позволяет сайту растягиваться и сжиматься в зависимости от размера экрана. Она используется для создания сайтов, которые должны выглядеть хорошо на различных устройствах, но не требуют адаптивной верстки.
Резиновая верстка использует относительные единицы измерения, такие как проценты, вместо фиксированных единиц измерения, таких как пиксели. Это позволяет сайту растягиваться и сжиматься в зависимости от размера экрана, что делает его более удобным для пользователей.
Одним из преимуществ резиновой верстки является то, что она позволяет создавать сайты, которые выглядят хорошо на различных устройствах, без необходимости создавать отдельные версии сайта для каждого устройства. Это может сэкономить время и деньги при разработке сайта.
Однако резиновая верстка может иметь свои недостатки. Например, если сайт слишком сильно растягивается или сжимается, это может привести к тому, что некоторые элементы сайта будут выглядеть неестественно или неправильно. Кроме того, резиновая верстка может быть более сложной в реализации, чем другие типы верстки.
Преимущества и недостатки резиновой верстки сайта
Резиновая верстка сайта имеет ряд преимуществ и недостатков.
Преимущества резиновой верстки:
- Позволяет сайту растягиваться и сжиматься в зависимости от размера экрана, что делает его более удобным для пользователей;
- Позволяет создавать сайты, которые выглядят хорошо на различных устройствах, без необходимости создавать отдельные версии сайта для каждого устройства;
- Может сэкономить время и деньги при разработке сайта.
Недостатки резиновой верстки:
- Если сайт слишком сильно растягивается или сжимается, это может привести к тому, что некоторые элементы сайта будут выглядеть неестественно или неправильно;
- Резиновая верстка может быть более сложной в реализации, чем другие типы верстки;
- Некоторые элементы сайта могут быть менее доступными для пользователей, если сайт слишком сильно растягивается или сжимается.
Примеры сайтов с резиновой версткой
Вот несколько примеров сайтов, созданных на Bootstrap с резиновой версткой:
- getbootstrap.su/docs/5.0/examples/ - официальный сайт Bootstrap, который использует резиновую верстку.
- dreamtrips.com - сайт, который использует резиновую верстку для того, чтобы выглядеть хорошо на различных устройствах.

Фиксированная верстка
Фиксированная верстка сайта — это тип верстки, при котором ширина контента жестко задана в пикселях и не меняется в зависимости от размеров окна браузера. С помощью этого типа верстки вы создаете сайт с заранее заданными размерами страницы — он имеет постоянную ширину.
Такой тип верстки обеспечивает отображение страниц сайта с заданной шириной — она не меняется в зависимости от устройства, на котором открывают сайт. Однако, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
Преимущества и недостатки фиксированной верстки сайта
Преимущества фиксированной верстки сайта заключаются в том, что сайт отображается с заданной шириной, которая не меняется в зависимости от устройства, на котором открывают сайт. Это позволяет создать сайт с заранее заданными размерами страницы — он имеет постоянную ширину.
Среди недостатков фиксированной верстки можно выделить большие поля по краям на широкоформатных браузерах и горизонтальную прокрутку на мелких экранах смартфонов.
Примеры сайтов с фиксированной версткой:
- ikea.com - официальный сайт Швецкой компании по производству мебели.
- apple.com - официальный сайт американская корпорация, разработчик персональных и планшетных компьютеров, аудиоплееров, смартфонов.
- samsung.com - сайт транснациональной компании по производству электроники, полупроводников, телекоммуникационного оборудования, чипов памяти, жидкокристаллических дисплеев, мобильных телефонов и мониторов.
- coca-cola.ru - сайт производителя газированного безалкогольного напитка.