
Увеличение скорости загрузки веб-сайта на Битрикс
22.04.2024

Как повысить скорость загрузки сайта на Bitrix
Скорость загрузки является распространенной темой для обсуждения владельцев сайтов. Статистика дает неутешительные данные: число потерянных потенциальных клиентов напрямую зависит от длительности загрузки ресурса. Ускорить проект на 1С-Битрикс помогут 11 рабочих способов.
Измерение скорости сайта

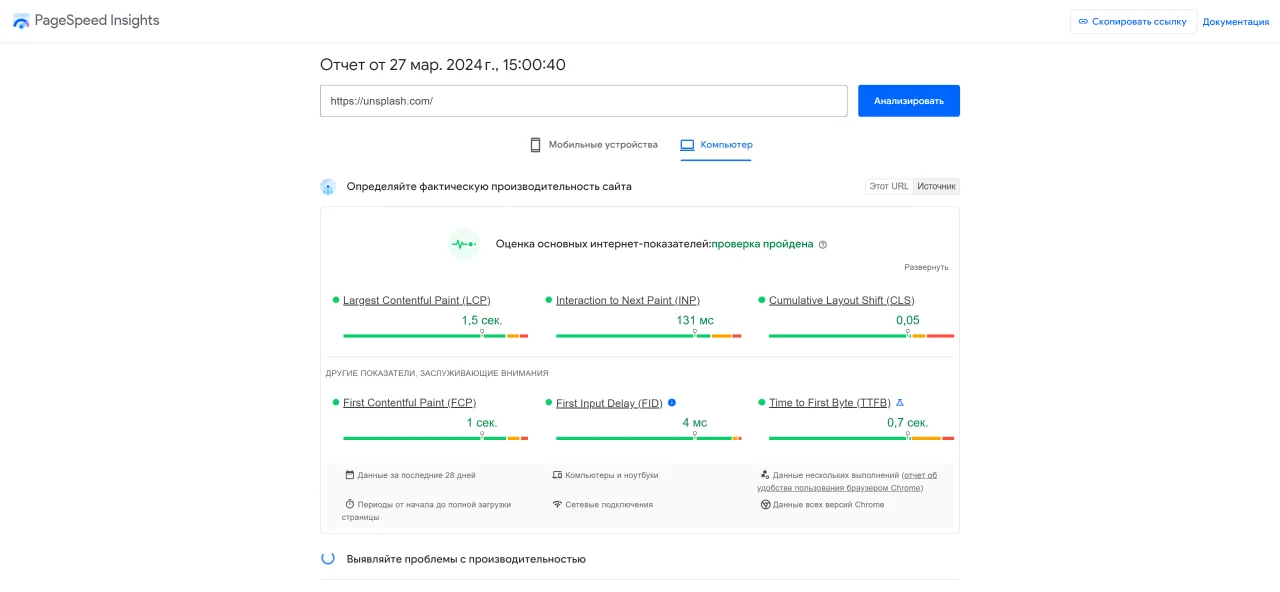
Стандартный способ проверки – воспользоваться Google PageSpeed Insights либо разделом «Скорость сайта» системы 1С-Bitrix. Первый вариант не рекомендуется по ряду причин:
- Web-страницы имитируются с серверов зоны EU, а не RU.
- Google не учитывает ряд существенных параметров (оптимизация, кэширование и т.д.).
- PSI проводит проверку сетевой задержки без учета обработки данных сервером.
Не задавайтесь целью получить 100 баллов. Применяйте PSI, чтобы найти уязвимые места для их оптимизации и оптимизации скорости загрузки.
Использующаяся для замеров платформа – Loading.express. Имитация загрузки осуществляется на основе российских серверов.
Для проектов, созданных на 1С-Битрикс (1C-Bitrix), раздел «Скорость сайта» будет более достоверным, т.к. демонстрирует показатели скорости за последние 1000 посещений. Полученные цифры имеют динамический характер, т.е. напрямую зависят от пользователей ресурса: при их смене происходит обновление параметра. Значение показателя определяется скоростью онлайн-соединения пользователей, используемых ими устройств, их геолокации. Средние данные рассчитываются из оставшихся посещений.
Варианты ускорения загрузки
Заставить проект загружаться быстрее помогут три рабочих способа: оптимизация кода, графики и хостинга.
Оптимизация кода

- Обновление PHP до 7.4 и выше. При поддержке модулями сайта более высокой версии – устанавливайте ее. Не забудьте предварительно уточнить все нюансы у разработчика.
- Использование видеохостинга. Загрузите видео файлы на YouTube, Vimeo, Rutube с последующей вставкой кода на ресурс. Это сделает загрузку легче, обеспечит дополнительную экономию места.
- Уменьшение количества запросов (браузер-сервер). С ростом количества элементов растет число запросов серверу через браузер, что снижает скорость загрузки web-ресурса. Для оптимизации необходимо:
- Удалить ненужные картинки, коды внешних сервисов, JS-файлы.
- Объединение элементов в единый CSS-спрайт (крупную прозрачную картинку вместо ряда маленьких). Это задача для web-разработчика.
- Применение исключительно нужных плагинов. Вместо плагинов используйте код с прописанным оформлением заказа, кнопками соцсетей. Так сервер будет тратить меньше ресурсов на загрузку ресурса.
- Подключение «Композитного сайта» в 1С-Битрикс – технологии, повышающей оперативность загрузки ресурса. Статические данные фиксируются в кэше, благодаря чему повторные запросы пользователя не потребуют лишнего времени.
- Снижение нагрузки на код. CSS-файлы располагайте сверху страницы, что позволит ей отображаться покомпонентно. Внизу располагаются JS-файлы. С таким подходом браузер вначале грузит контент, и только потом – скрипты.
- Настройка оптимизации CSS, JS. Процедура уменьшает размеры файлов, экономно использует ресурсы сервера.

- Удалить ненужные картинки, коды внешних сервисов, JS-файлы.
- Объединение элементов в единый CSS-спрайт (крупную прозрачную картинку вместо ряда маленьких). Это задача для web-разработчика.
- Применение исключительно нужных плагинов. Вместо плагинов используйте код с прописанным оформлением заказа, кнопками соцсетей. Так сервер будет тратить меньше ресурсов на загрузку ресурса.
Как оптимизировать изображения

Сокращение размера картинок осуществляется конвертацией в следующие форматы:
- jpg вместо png – «вес» изображений снижается до 5 раз.
- WebP, который на треть эффективнее jpg. Для данной процедуры используется хостинг.
- AVIF: по эффективности он обходит WebP на 20%, но его используют не все браузеры.
- Либо посредством снижения разрешения на 30-50%.
Работа с хостингом

- Снижение веса HTML-страниц. Применение алгоритма сжатия существенно уменьшает объемы файлов. Хостинг Reddock по умолчанию содержит Gzip. Рекомендуется использовать в работе алгоритм сжатия Brotli, работающий на 20% эффективнее.
- Отслеживание потребностей сайта. С ростом популярности проекта увеличивается его потребность в ресурсах. Дальнейшие действия носят индивидуальный характер, от увеличения объема памяти на хостинге до смены тарифного плана.
- Отключение CDN в 1С-Битрикс. Активация ускорения показа страниц сайта посетителям осуществляется по технологии CDN. Она представляет собой географически распределенную сетевую инфраструктуру, обеспечивающую оптимизацию загрузки страничек web-ресурса.

Что дает увеличение скорости загрузки?

Повышение скорости работы сайта обладает двойным эффектом. Быстрые, «летающие» проекты обладают «wow-эффектом» для посетителей. В сравнении с ними обычные сайты конкурирующих организаций кажутся «черепахами», работа с ними начинает вызывать раздражение. Выделяющиеся на их фоне быстрые проекты не только подтверждают озабоченность компании удобством для пользователя и вложение средств в технологии, но и формирует «эффект притяжения». На таких сайтах хочется задержаться подольше, чаще возвращаться, совершать больше операций.
Ускорение загрузки страниц приводит к росту позиции сайта в поисковой выдаче Яндекс, Google, что дает коммерческую выгоду.
Компания LikeIT владеет всеми современными приемами и способами для ускорения загрузки вашего сайта, созданного на Битрикс. Оптимизация web-ресурсов проводится в рамках сопровождения проекта, разработанного нашими специалистами, а также в качестве услуги, оказываемой сторонним клиентам.