
Адаптивная верстка сайтов
У нас вы можете заказать качественную адаптивную верстку для мобильной версии сайта.
Предлагаем качественную верстку дизайн-макетов, которая поможет вам создать контент, точно попадающий в цель.
Используем современные технологии и проводим аналитику, чтобы создать отзывчивый и адаптивный дизайн.
Знаем множество способов увеличения конверсии сайта и готовы доработать и оптимизировать ваш веб-сайт.
Интегрируем ваш веб-сайт на CMS, учитывая особенности вашего бизнеса и создавая эффективные воронки продаж.
Что такое адаптивная вёрстка сайта?
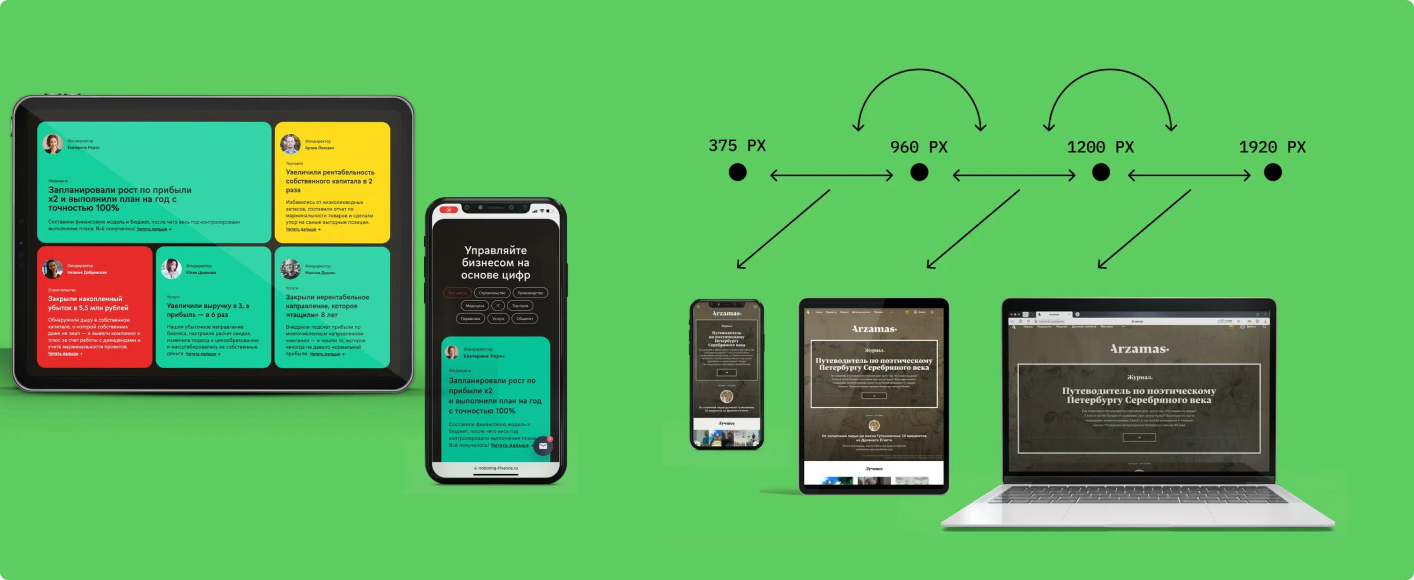
Адаптивная вёрстка сайта — это способ создания и оптимизации интерфейса, который позволяет сайту автоматически приспосабливаться к разным устройствам и разрешениям экранов. Это гибкий подход, который обеспечивает удобство использования и лучшее визуальное восприятие для пользователей на любых устройствах — от компьютеров и ноутбуков до смартфонов и планшетов.
Этапы развития адаптивного дизайна:
Этап 1: Мобильные версии сайтов. На начальном этапе развития мобильных устройств создавались отдельные мобильные версии сайтов, которые были оптимизированы для работы на маленьких экранах мобильных устройств.
Этап 2: «Резиновая» вёрстка. Второй этап привнёс понятие «резиновой» вёрстки, где элементы сайта пропорционально масштабируются в зависимости от размера экрана. Это позволяло сайту оставаться функциональным и удобным как на больших, так и на маленьких экранах.
Этап 3: Адаптивная вёрстка. Современный этап развития адаптивного дизайна — адаптивная вёрстка. Она основана на использовании медиазапросов и гибкой сетки, позволяющих автоматически адаптировать контент и компоненты сайта под разные устройства. Таким образом, сайт выглядит и функционирует оптимально на любом экране, обеспечивая приятный пользовательский опыт.
Преимущества сайта с адаптивной вёрсткой
Сайты с адаптивной вёрсткой имеют ряд преимуществ, которые способствуют привлечению и удержанию внимания пользователей. Рассмотрим основные преимущества:
отображение
Сайты с адаптивным дизайном выглядят аккуратно и корректно на экранах любого разрешения. Элементы сайта не перекрывают друг друга и не получаются слишком мелкими или крупными. Это способствует приятному визуальному восприятию и повышает качество пользовательского опыта.
С увеличением использования мобильных устройств вход в интернет происходит с различных устройств. Адаптивная вёрстка позволяет сайту быть удобным и доступным для разной аудитории. Независимо от типа устройства, сайт будет оптимально отображаться и легко взаимодействовать с контентом.
Адаптивные сайты получают преимущество в поисковой выдаче, что повышает их видимость и привлекает больше пользователей. Например, с 2019 года Google отображает в первую очередь сайты, оптимизированные под мобильные устройства и корректно отображающиеся с них.
Стоимость адаптивной верстки сайтов
Если вам необходима действительно надежная и оперативная поддержка сайта —
позвоните или
.
Принципы адаптивного дизайна сайта
1. Дублирование контента: Все содержимое десктопной версии сайта должно быть доступно и на мобильной версии. Необходимо перенести всю информацию из десктопной версии без исключений, чтобы пользователь не был вынужден искать дополнительную информацию на компьютере.
2. Сохранение дизайна: Шрифты, цвета и логотипы должны быть одинаковыми как в десктопной, так и в мобильной версии сайта. Изменение дизайна между версиями может запутать пользователей и создать впечатление о неправильном переходе на другой сайт.
3. Сохранение иерархии элементов: Иерархия заголовков, текстовых блоков, иллюстраций и кнопок должна быть сохранена. Последовательность размещения элементов на сайте должна соответствовать целям сайта и пользовательскому пути, чтобы подтолкнуть пользователя к целевому действию.
4. Кликабельные элементы: Размер кликабельных элементов не должен быть меньше 44 пикселей. Учитывая, что пользователь на мобильной версии сайта использует палец для навигации, необходимо предоставить достаточно большую область для нажатия, чтобы избежать промахов и обеспечить удобство пользования.
5. Повторение функционала: Функциональность, доступная на десктопной версии сайта, должна быть доступна и на мобильной версии. Если пользователь уже воспользовался определенными функциями на компьютере, он ожидает их наличия и на мобильной версии. Усечение функционала может привести к потере интереса пользователя и уходу на сайты конкурентов.
6. Адаптация колонок: При адаптации сайта под разные разрешения экрана, необходимо учитывать компактность и возможность наведения. Количество колонок на мобильной версии может быть меньше, чем на десктопной версии. Элементы могут быть размещены вертикально, чтобы обеспечить удобство чтения и навигации на узком экране мобильного устройства.

В случае, когда на десктопной версии сайта карточки расположены в несколько рядов, а на мобильной версии их размещение одна под другой мешает быстрому доступу к важной информации, можно использовать горизонтальный скролл для скрытия карточек. Это позволяет пользователю пролистывать горизонтально и выбирать нужные карточки для просмотра.
Относительно элементов, активных при наведении, таких как интерактивные подсказки и толкования слов, в мобильной версии, где отсутствует механика наведения, необходимо разработать знак подсказки, который занимает немного места, но понятен для пользователя. Это может быть значок вопроса или другой иконографический элемент, который будет ясно указывать на наличие дополнительной информации или функциональности.
С какими технологиями мы работаем?
Над вашим проектом будет работать команда, состоящая из: менеджера проектов, аналитика, дизайнера, 2−3 программистов и тестировщика.
Vue.js, React, JavaScript, TypeScript
PHP, Node.js, Laravel, 1C-Битрикс, ElasticSearch, SphinxSearch, MySQL, PostgreSQL, RabbitMQ, Redis, Docker